Do you know how to rank higher on search engines like Google?
The honest answer is to develop high-quality, useful, and distinctive content for your target audience. The content is crucial, but so is how consumers interact with your website’s design.
Google has released recent Google algorithm updates to their CWVM ( Core Web Vitals metrics), which plays a vital role in the website’s SEO performance in the search engine.
In this blog, we will dive into Google core web vitals updates and recent Google algorithm updates 2023.
Keep reading this explainer guide to get the light on this latest Google metrics update to improve the SEO performance of the website.
We will delve into this recent Google algorithm update on core web vitals, specifically focusing on the Interaction to Next Time (INP) and exploring strategies to improve it.
Understand What is Core Web Vitals
Core Web Vitals (CWV) is a set of user-centric metrics launched by Google to analyze the overall user experience of a website.
One of the most important Google Core Web Vitals updates is to focus on the user website visiting experience.
User experience is important for higher ranking on Google search results pages. The three main categories of metrics Which Google works on are as follows:
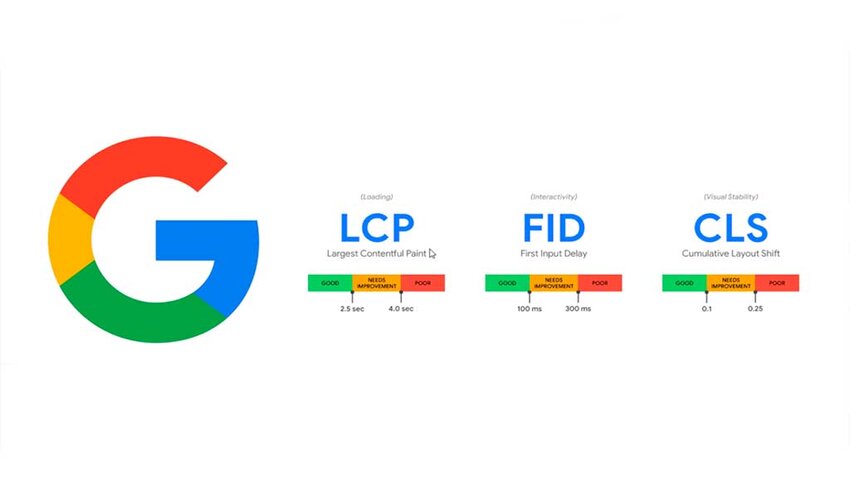
- Largest Contentful Paint: LCP
LCP is known as loading in general terms. Loading time means how long your website takes to appear with the largest elements on the page. An ideal time to load the page would be 2.5 seconds.
- First Input Delay: FID
To measure the interactivity and the time between the user’s click and the website’s response. When you click, how long it takes to respond to that click is known as the first input delay. An ideal FID (First Input Delay) score is 100 milliseconds.
- Cumulative Layout Shift:
CLS (Cumulative Layout Shift) measures the visual stability of the web page. An ideal CLS score is less than 0.1 seconds. It calculates how the web page content shifts during loading.
Hence, these are the important metrics for SEO and customer experience. A website with a snappy and stable appearance will enhance customer satisfaction and build a brand reputation.
These metrics have existed for so long, whereas Google introduced a new metric and recent Google algorithm update 2023 named INP (Interaction to Next Time). INP’s main objective is to evaluate web performance and a comprehensive user experience.
Interaction to Next Paint – INP
It is the newest Google Core Web Vitals update and the sub-metric of FID (First interaction delay). FID works on measuring the delay just before the user and web page interaction. Surprisingly, INP focuses on more granular insights by categorizing delays based on their source.
INP considers all interactions and measures the one that takes the longest. In other words, INP differentiates between the delays caused by the browser and delays caused by the main thread.
Strategies to Improve INP:
Combining technical optimization and the best web development approaches will help you improve INP.
Let’s discuss improving your website’s INP and aligning with this Google Core Web Vitals update.
- Minimize Render-Blocking Resources:
JavaScript and CSS files are mainly the render-blocking resources. Try to reduce these files and optimize critical rendering paths.
- Improve and Optimize JavaScript:
Review JavaScript code and remove redundant code for efficient working. Cut short the unusable long-running scripts, and consider code splitting to load only what’s inevitable for the current page.
- Lessen Third-Party Scripts:
Restrict the number of third-party scripts and services on your website. Each supplementary hand can contribute to a longer main thread INP.
- Lazy Load Non-Critical Resources:
Implementing lazy loading for images and other non-technical resources ensures that resources are loaded only when visible to the user, reducing the initial page load time.
- Use Content Delivery Network:
Use a CDN to serve your website’s assets from geographically closer locations to your end users, reducing network latency.
- Set Up Critical CSS:
Serve critical alignment to fast the initial rendering of the web page. Implementing correct CSS can minimize the layout shifts and enhance the user experience.
- Prioritize User Input:
The main thread’s priority is ensuring the best user interactions, including user requests and ideal callbacks to offload non-essential tasks.
- Frequent Monitor and test:
Monitoring and testing your website’s performance using tools like Google PageSpeed Insights, Lighthouse, or Web Vitals Chrome extension is necessary.
Continuous testing and optimization are the keys to maintaining a good number of INP scores.
Last Words
Google Core Web Vitals update, mainly the INP metric, reinforces the significance of delivering a quick and responsive web experience for the end user.
Understanding the nuances of INP and performing the strategies discussed above can refine your website’s search engine ranking and provide a satisfactory experience for your visitors.
Stay proactive in monitoring and optimizing your website’s performance to ensure it meets Google’s evolving standards and user expectations. Uncover the advantages of this recent Google algorithm updates 2023 to make a higher ranking of your website.
Author Bio:
Upasana Joshi is a technical content writer at TRooInbound, which provides SEO services and digital marketing services. She’s an avid researcher and creative writer passionate about writing blogs, articles, and inbound strategies to help brand awareness. Upasana loves reading, adventure sports & spending time with her family & friends. She is fond of traveling and different food. In her free time, she delves into spirituality and philosophy.